Web design plays a key role in making your website stand out. It should reflect your brand while also connecting with your audience to keep them coming back. With 2024 behind us, it’s time to focus on your big website plans for 2025.
Trends show how technology and user expectations are changing, so by staying updated, your website stays fresh, attracts more visitors, and helps you rank better in search engines like Google. Regular updates signal to search engines that your site is active and relevant, giving you an extra boost in SEO. You can keep up to date with SEO through our blog and help centre.
Trends matter because they reflect continuous customer preferences, technological advancements, and market changes. By staying ahead of trends, businesses can adapt their strategies, innovate products, and meet customer demands before competitors do. This means supporting your business by enhancing customer engagement while staying relevant and identifying opportunities.
What trends will shape the web design field, how can you use them effectively, and how can you ensure your site stays ahead of the curve?
Here’s a sneak peek at five web design trends set to take off in 2025 — and how you can easily apply them to your website.
AI Generated designs:
Artificial Intelligence (AI) is the buzz word as of late, and using this to support your web design is the perfect way to stay on trend. Adding AI to your website can be done in many ways, such as adding content or using it to help with creating the design you would like for your website.
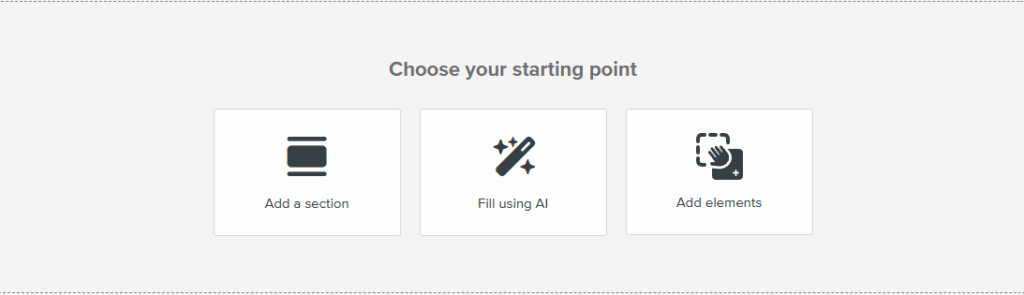
At Webador, we now have an ‘’Fill using AI’’ function to support you with your website creation.
You can use AI to build certain pages on your site or begin your website design journey with the AI function. You will be asked to share certain information about your business, and what you would like your website to include. The AI function will get to work and support you with ease in creating your website.

Why it matters:
- Efficiency: AI automates time-consuming tasks, allowing you to focus on strategy and creativity.
- Personalization: AI can generate designs tailored to specific user preferences, enhancing user experience.
Pro Tip: Use AI as a collaborator, not a replacement. Use AI to ensure your brand’s voice and aesthetic remain consistent.
Parallax Scrolling:
Parallax scrolling has been around for a while, and it’s not going away anytime soon.
This function enables the background to move at a slower pace than the foreground as you scroll down a page. This creates an illusion of depth and a more immersive, interactive experience for the user.
Parallax scrolling can be used in many ways, such as through layered scrolling elements to give a deeper look to your website. This can be used to create a deeper interaction with your website viewers and optimize user engagement.
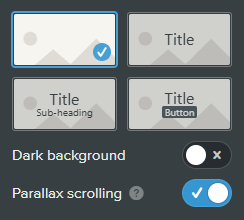
Webador has created Parallax scrolling within the banner element, meaning you can elevate the customer journey from the moment they open your website. This can add a little extra touch to your website to make it stand out.

Why it matters:
- Interactivity: Enhances user engagement by providing an interesting browsing experience.
- Memorability: Creates a lasting impression with its immersive effects.
Pro Tip: Use parallax sparingly to avoid overwhelming users.
Microinteractions:
Microinteractions are those tiny animations or responses that occur during user interactions, like a button changing color when clicked or adding a moving emoji to your website. While these can be subtle to add to your website, this can really help your users engage with your page and make them want to come back for more.
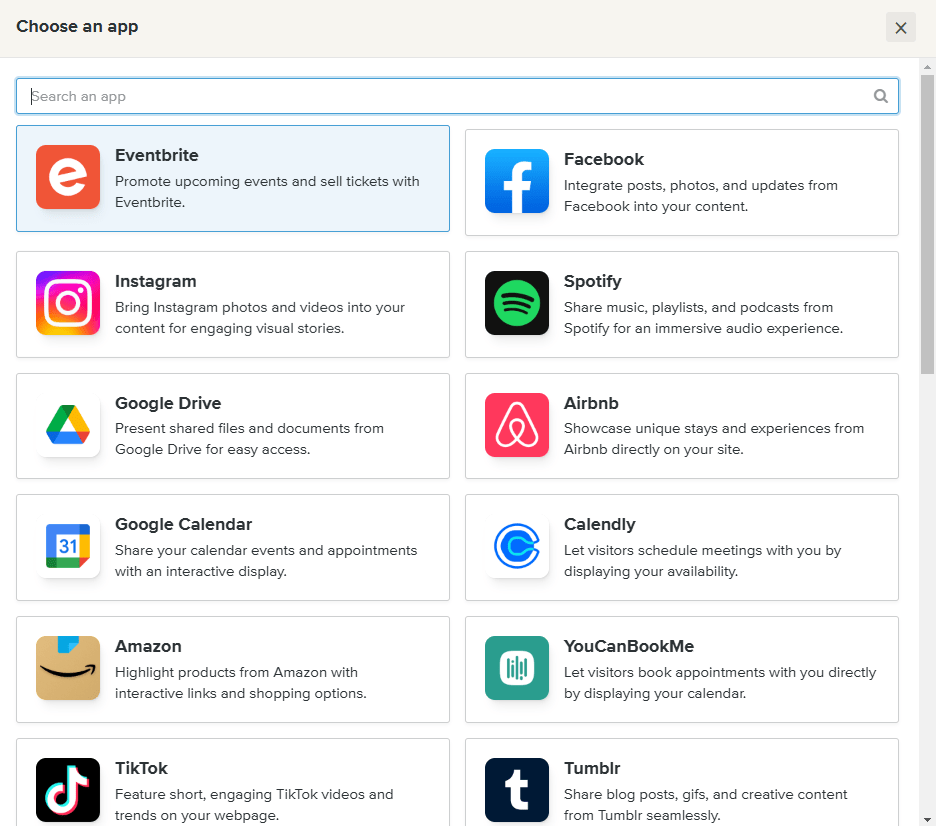
Did you already see our new app element? Now, you can now integrate other platforms easily and seamlessly on your website. Try it out and add your most recent post on Instagram or Pinterest to your page.
These can include:
Buttons feedback: Changing color when clicked.
Pull-to-Refresh: A spinning icon or bouncing motion when pulling down on a mobile app screen to refresh content.
Notifications: A subtle pop-up or fade-in animation for new notifications.
Within Webador, you can update your buttons so when they are clicked, they change color, (remembering to stay on brand) or you can also use third party apps such as Elfsight to add widgets and pop-ups to your website.

Why it matters:
- User Experience: Improves usability by providing instant feedback.
- Brand Personality: Shows attention to detail and care, making the user feel valued.
Pro Tip: Ensure microinteractions align with your brand’s tone. Adding too much of this type of feature can have the opposite effect on certain customer and leave them feeling overwhelmed.
Minimalism:
You may have heard of minimalism a lot over the past few years in regard to homes, fashion, art, architecture & technology. However, it is also something that can work for your website. This year, minimalism is going to lead the way for websites in 2025.
Remember, sometimes less is more! This is to help you create a clean and efficient website, so your customers can find the most important information without losing hours on your website or getting confused and leaving.
At Webador we like to keep things simple, meaning our design templates are minimalistic, only adding the content that you need but also giving you the freedom to create your website how you like it.
You can find an overview of our website template here and see for yourself.
Here are a few examples of how you could use a minimalistic design:
Unique fonts and bold headlines: Use standout fonts for your titles or headings to draw attention without overcomplicating the design. Pair them with clean, simple text for the rest of the content to maintain balance. Find out more: How to customize a Design’s text formatting.
Pops of bold colors: Add bright colors sparingly to highlight key elements like buttons or important sections. For example, a bright color used for your “Learn More” button against a neutral background makes it easy to spot.
Bold background elements: Use large, eye-catching background images or blocks of color with our section element to create visual interest while keeping the text minimal.
Negative space: Leave plenty of blank space around your content with our white space element to make it easier to read and direct attention to what matters most, like headlines, images, or significant information.
Simplified menus: Keep navigation simple by limiting the number of links at the top of your site. If needed, use dropdown menus to organize additional pages neatly. See our article: 5 Tips to Improve Your Website’s Menu
Minimalist Images: Choose a few high-quality photos that reflect your brand. Avoid overcrowding the page with too many visuals at once.
Why it matters:
- Accessibility: Simple designs are easier to navigate and understand.
- Performance: Minimalistic designs load faster, improving overall site performance and findability on Google.
Pro Tip: Use negative space strategically to highlight key elements and guide users’ focus, e.g. white space element or line element can be used vertically as well.
Dark Mode:
While dark mode may not be a style for everyone (remember, this may not suit your brand and that’s okay), it is also becoming a staple for websites across the globe. While having a darker website may suit your brand, it also has other benefits such as saving battery life, stops eye strain and has a sleek look about it.
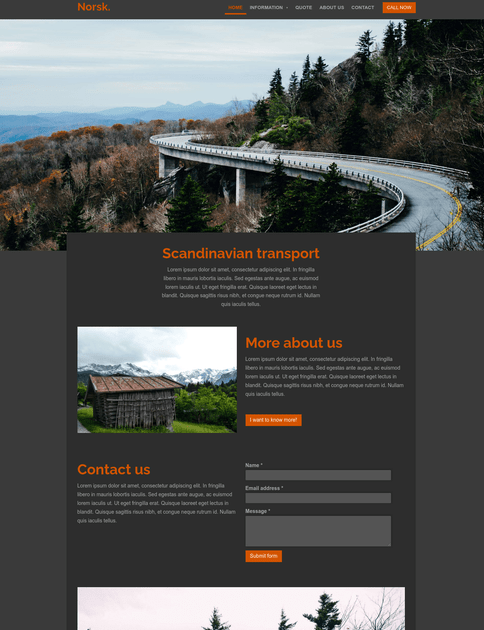
With Webador there are many designs you can use to create your website in dark mode. These include: Norsk, Autumn, calm and treetops, plus many more.

Why it matters:
- User Preference: Many users now expect dark mode as an option.
- Visual Appeal: Works well with bold colors and highlights.
Pro Tip: Ensure contrast and readability are prioritized when designing for dark mode. Test your design on multiple devices to ensure consistency.
The design trends of 2025 embody a seamless mix of technology and enduring design concepts. By embracing AI-powered personalization, immersive parallax effects, engaging microinteractions, sleek minimalism, and adaptive dark mode, you can craft experiences that are both visually striking and effortlessly user-friendly.
As always, the key is to focus on meeting your audience’s needs while staying true to your brand identity. A well-designed website not only enhances the user experience but also helps you stand out in a competitive digital landscape.
Ready to bring these trends to life? Try Webador today with our free plan and see how easy it is to create a modern and beautiful website for 2025





A web design that shows a romance with soft colors yet some darker color to show the mystery of the story
Hi Cindy, thank you for your comment. Please feel free to contact us at support@webador.com and we’ll be happy to help you with your color scheme! We look forward to hearing from you.
I can not receive the help i need and to do this without it will not work for me So i just opened ny account today I AM CANCELING MY ACCOUNT NOW
Hi Robert, for support you can reach out to support@webador.com and we will be happy to help! ^Sara
I am absolutely loving Webador! I have been with the same web builder company for many years but decided to shop around. I am so glad I came across webador. It really is fantastic!
Thank you so much for your amazing review! 😊 We’re delighted to hear that you’re loving Webador and that you decided to give us a try. It’s fantastic to know we’ve made such a great impression!
I read the past pages n got a lot of information from it . It was not confusing at all either, now that’s surprising.
Thank you for your kind comment Adrian, we’re glad you found the post informative!
Great informative help thank you
Thank you for your positive feedback, Marie-Andree!