The bottom section of your website is called the footer. The footer is an important part of any good website. But how can you be sure your website footer is optimized for visitors?
Make sure to follow these 3 steps:
Step #1: What comprises your website footer?
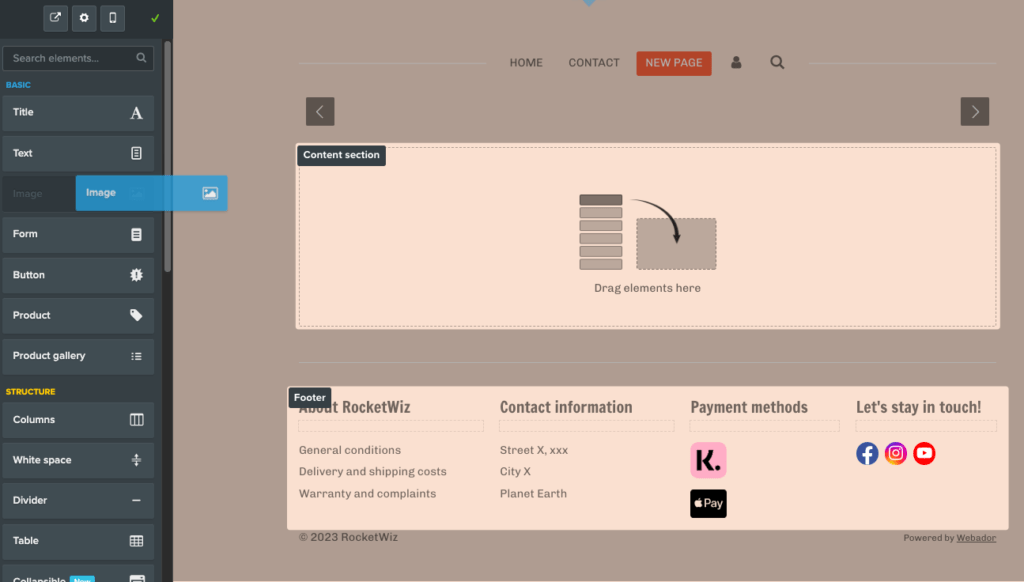
When you want to place an element on your Webador website, you will see two different areas: the content area and the footer.
But what’s the difference between them?
The content area of your website is where you place content on a specific page. The elements you place here are only visible on that page. For example, if you place an image in the content area of the “About us” page, the image will be displayed on that page only.

But when you place an element in the footer, that element is visible on all your website’s pages. This means you should only place content in the footer that you want to be displayed on every page.
So which elements would those be?
In most cases, this is where you place (links to) important information about your company. More on that in the next step.
Step #2: Determine the content of your footer
Certain information is important enough that it should be visible on every page, so it’s best to put that information in the footer. For example, consider the following:
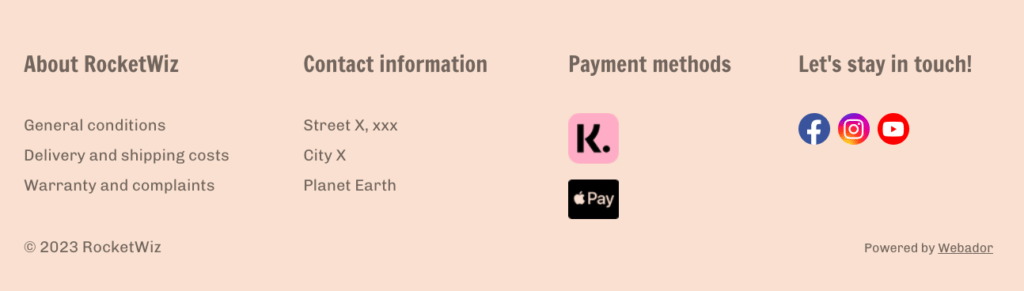
1. Contact
Your visitors need a way to reach you, for example if they have questions. Place a link to your contact page or customer service page in the footer, so your visitors can quickly get in touch with you whenever they need to, no matter which page they’re on.
2. About us
You can also link to pages containing important details about your business, such as the “About us” page. This means you can hide the “About us” page in the main menu, which is ideal if you’re going for a minimalist look and feel on your website.
3. Product
What makes your product unique? Why should your target audience choose you over the competition? At Webador, for example, we describe how our platform helps website owners increase their findability online.
4. Payment information
If you have an online store, it can be helpful to visually display payment options. This contributes to building trust with your customers.
5. Social Media
Besides contact information, you may also want to include links to your social media pages so that visitors can follow you.

Step #3: Avoid these mistakes in your footer
Now that you know what the footer is and what information you can put there, let’s go into what you should avoid.
Mistake #1: Too many pages
Even though you can link to as many pages as you want, we recommend keeping the footer as organized as possible. Keep it to only the most relevant pages so visitors can easily find what they’re looking for.
Mistake #2: Wrong colors
The second mistake you’ll want to avoid is overthinking the color scheme. Make sure all information is easy to read by increasing the contrast between the text and background colors.
Mistake #3: No social proof
Another mistake we see often is not showing social proof. If you run a business, showing proof that you’re good at what you do is a great way to build trust. This proof could be in the form of reviews, for example. At Webador we do this too, by displaying real quotes from satisfied customers.
Conclusion
In this post you’ve learned how to optimize the footer of your Webador website. Now you know what content to put in the footer and what mistakes to avoid.
Don’t have a website yet? Sign up for free now and launch your website today!





Building my website on webador was so simple, yet it took me hours just because it was so fun exploring the options
What’s the number 1 footer used and what’s most effective for art work
Hi Alejandro, thank you for your comment. Please reach out to us at support@webador.com so we can help you with this 🙂 ^The Webador team
I really need help adding my afterpay option to my website
Hi Wendy, we’ll gladly help you with your payment methods. Please contact us in support so that we can help you more accurately. ^Charlene
Footer was the icing on the cake! Works great.
Hi Jody. That’s great to hear! ^Charlene
Hi, I am having problems making pages for my product, I have 26 items but they don’t show on my public web site.
Hi Jennie, feel free to reach out to us in support and we’ll gladly help you. ^Charlene
Great opportunity for everyone.
Hello,
I finally launched my store, but I have not found way to create shipment labels. I may have missed something. How can you help me? also how do I utilize the website footer.
Thank you.
Hi Vilma. You’ll have to create your own shipment labels. The footer is mainly used for linking to essential pages on your website or giving information on your business that you want to appear on each page. Feel free to reach out to us in support for more help. ^Charlene
How do I add actual Reviews from customers from my social media to my website?
How do you add a footer bar with a script code
Hi Tony. If you want to use HTML code you can use the ‘Code embed’ element. That is the only way for you to apply code to your website. ^Charlene
Amazing website 👍👏
Hi Bob. Thanks so much! ^Charlene
I feel Webador should know of the positive impact with my mental health well-being. Mentioning of all the encouragement I hold on building my business as, my website being the platform for this. I’m sure we will go on to make more successful meaning as the future apears – Thanks!
Hi Georg. Thank you so much for the positive feedback. It’s great to hear that Webador is having a great impact on you. ^Charlene
Would someone please contact me regarding the mobile bar as well as billing. I’ve had no success to date resolving these two issues. Thank you
Hi Elle, please contact our support team at support@webador.com so we can help you with this! ^The Webador team
Making my website with Webador as been a very nice experience.
All very user-friendly and lots of editing possibilities.
So far so good and I’m very happy with this choice.
That’s really great to hear, Rui! Thank you for your comment 🙂
How do costumer leave a review on my website?
Hi, please contact our support team at support@webador.com so we can help you with this! ^The Webador team
How can I add Apple Pay as a payment method?
Hi, please contact our support team at support@webador.com so we can help you with this! ^The Webador team